
Feel free to contact.


27 Feb 2020

We have always seen Django admin with a standard greenish blue color but we can customize django admin theme and change its color because everything can be edited and customized which is one of the coolest parts of this great framework. Let's dive into how to do that
The main question here arises, why would someone wants to change the color scheme of the admin aside from the obvious reason that they like some other color better.
Django Admin list display (Customizations)
Scenario
consider we have a couple of different environments running of your project like:
For the person who has access to all of those admin panels and project's admin side is in active use which is so in a lot of the cases. It is usually difficult to differentiate between the admins among your browser tabs.
For this purpose, I propose that always make sure that the color or dev admin and production admin is always different just to be a step ahead towards safety.

Let's start on how to achieve that:
There are a couple of different ways of achieving that
There is this package available which we can use django-admin-interface to change the color of admin.

This provides enough customization for a regular user.
Django Admin list filter (Customization)
Run
pip install django-admin-interfaceAdd admin_interface, flat_responsive, flat and colorfield to settings. INSTALLED_APPS
before django.contrib.admin
INSTALLED_APPS = [python manage.py migrate
#...
'admin_interface',
'flat_responsive', # only if django version < 2.0
'flat', # only if django version < 1.9
'colorfield',
#...
'django.contrib.admin',
#...
]
X_FRAME_OPTIONS='SAMEORIGIN' # only if django version >= 3.0
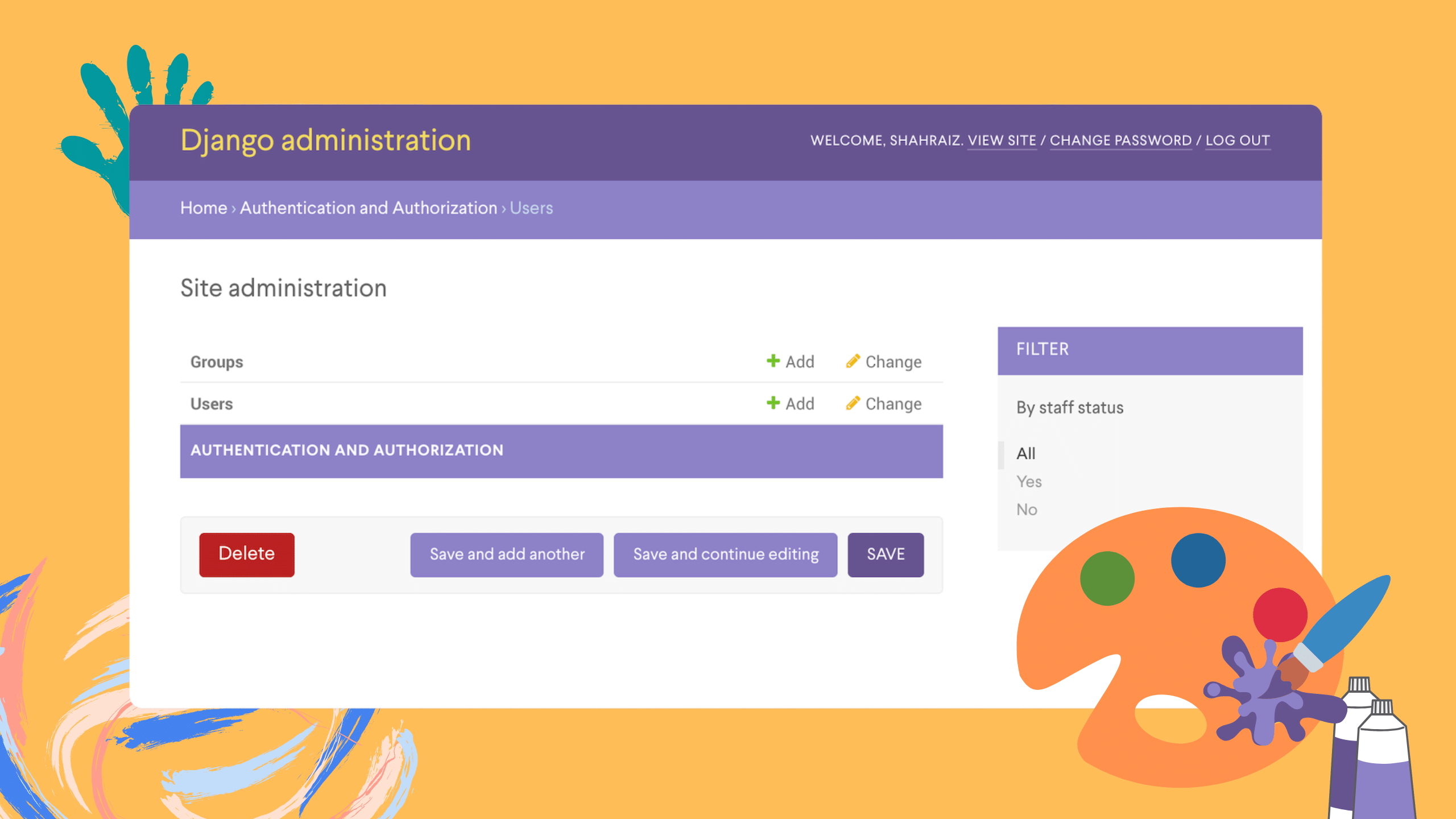
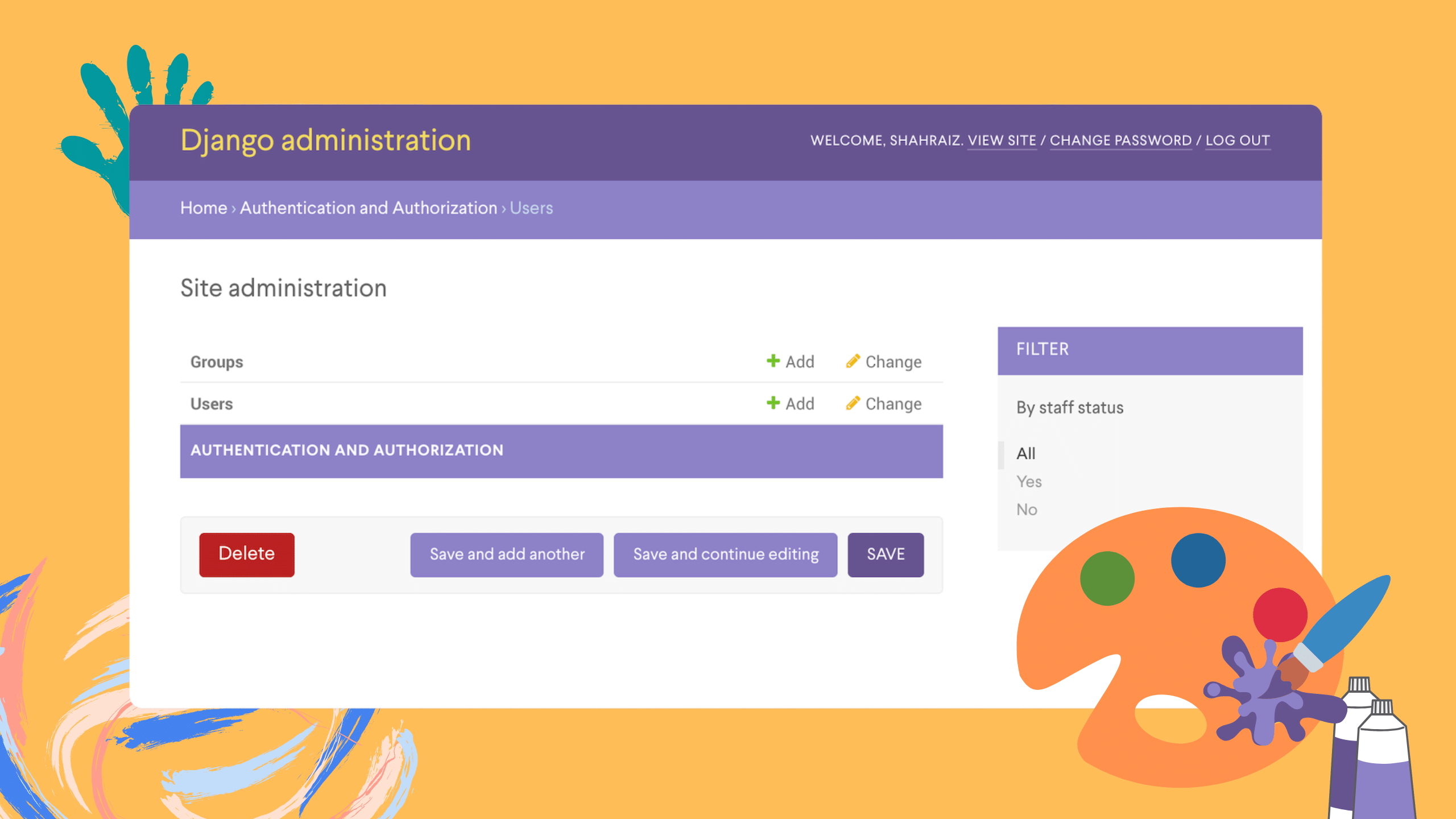
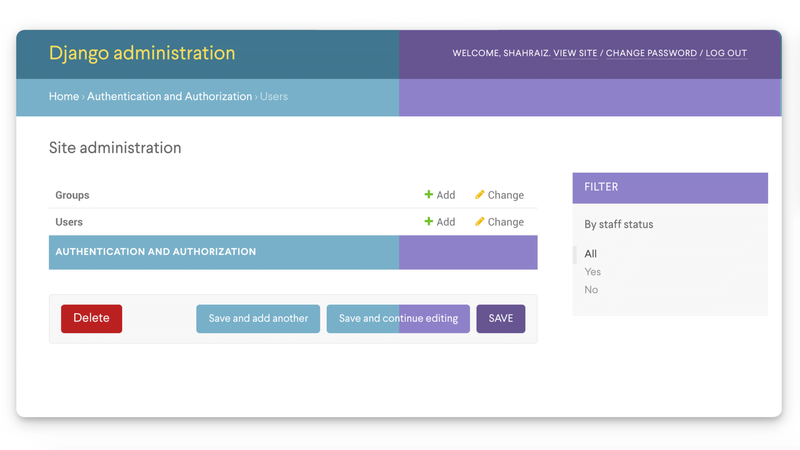
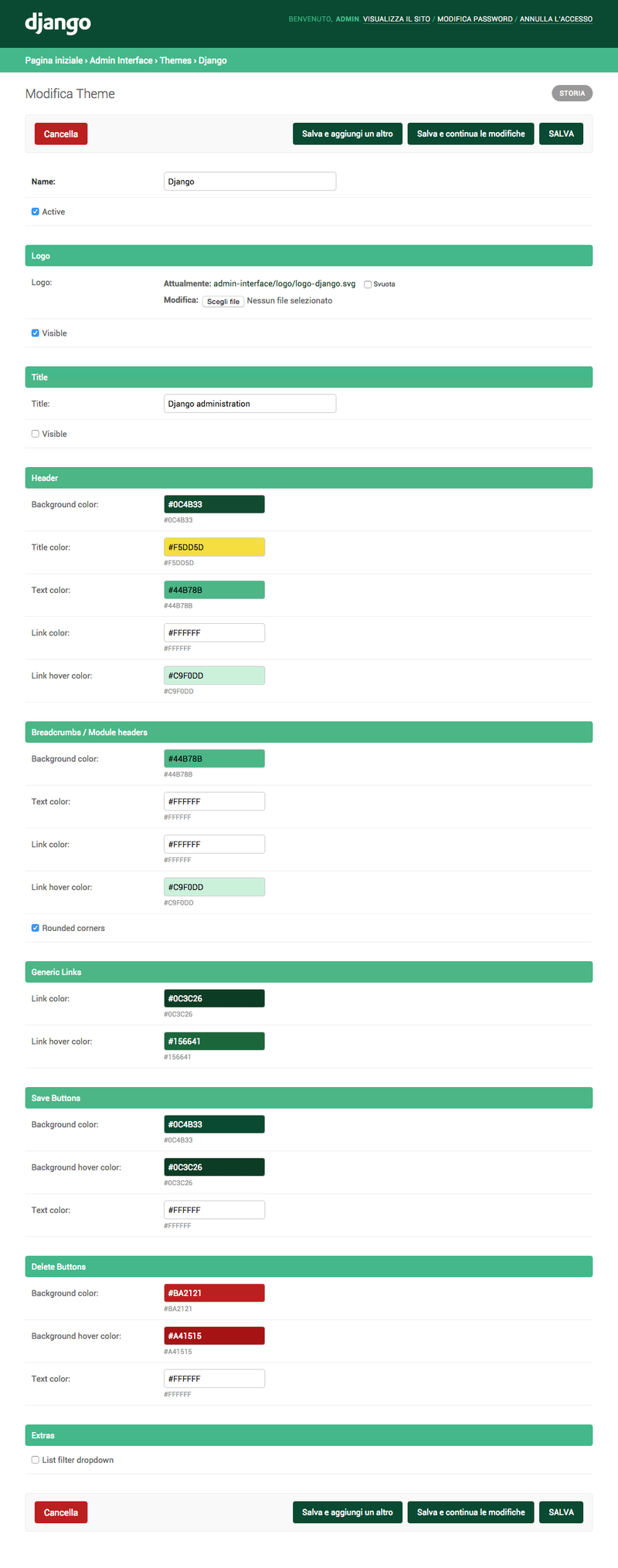
Restart your application server and voila now you should be able to see a new color scheme added by the package. If you want to customize it further go to your admin and look for "themes" app and do customizations there.
http://localhost:8000/admin/admin_interface/theme/
A couple of My personal favorite customizations there apart from colors are:
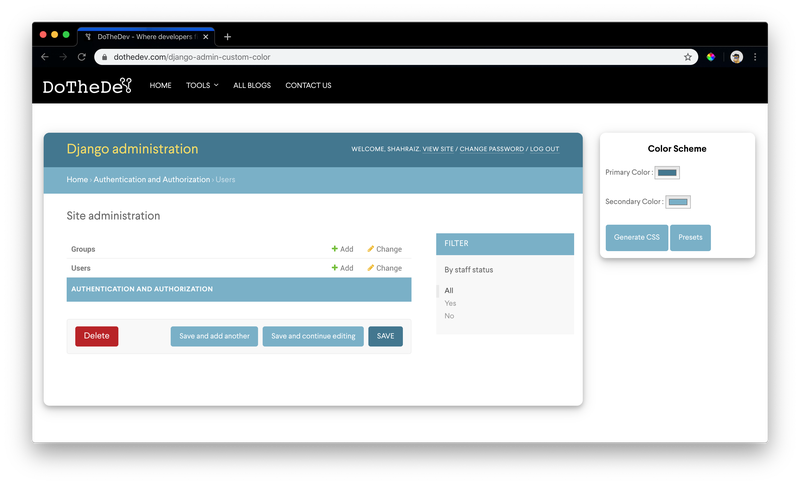
The other approach to this problem is that we add our own custom CSS inside the project and add any customizations we want in the code.
Let's get right into it.
In your root "templates" folder create new folder named "admin" create new html file "base_side.html"
Generate a custom color css file using this CSS_GENERATION_TOOL

in your base_site.html file add
{% extends "admin/base.html" %}
{% load i18n static %}
{% block title %}{{ title }} | {% trans "Custom Admin Title" %}{% endblock %}
{% block extrastyle %}
<link rel="stylesheet" type="text/css" href="{% static "path/to/generated/django_color.css" %}"/>
{% endblock %}
{% block nav-global %}{% endblock %}Now load the django admin page and you will see the new added color scheme.
If you just want to replace the text "Django administration" to something else you can achieve that simply by doing this
from django.contrib import admin
admin.site.site_header = "My Site"
usually, we place it inside urls.py because admin is already imported there but you can add it in settings or pretty much anywhere globally.
However, if you want to change the look and feel of the text or you want to replace it with a logo you can do that inside the base_site.html file. Anything you place inside block "branding" will replace "Django administration" text.
update your base_site.html file which we created above to look like
{% extends "admin/base.html" %}
{% load i18n eatn_tags static %}
{% block title %}{{ title }} | {% trans "Custom Admin Title" %}{% endblock %}
{% block extrastyle %}
<link rel="stylesheet" type="text/css" href="{% static "assets/css/admin-prod.css" %}"/>
{% endblock %}
{% block branding %}
<h1 id="site-name">{% trans "Custom Admin Title" %}</h1>
{% endblock %}
{% block nav-global %}{% endblock %}This should replace your "Django administration" text from the top nav with "Custom Admin Title" shown in the code above.